Stop jQuery fixed position scrolling when bottom of scrolling element reaches end of parent element - Stack Overflow

How to fetch the background of DIV on a bottom layer with exact position using jQuery and CSS - IT1352

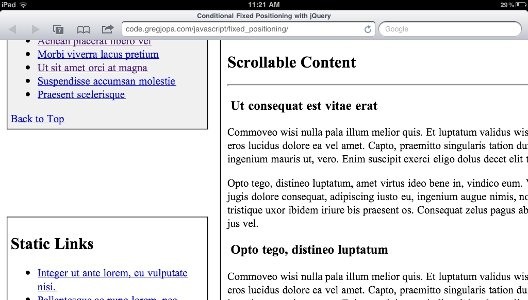
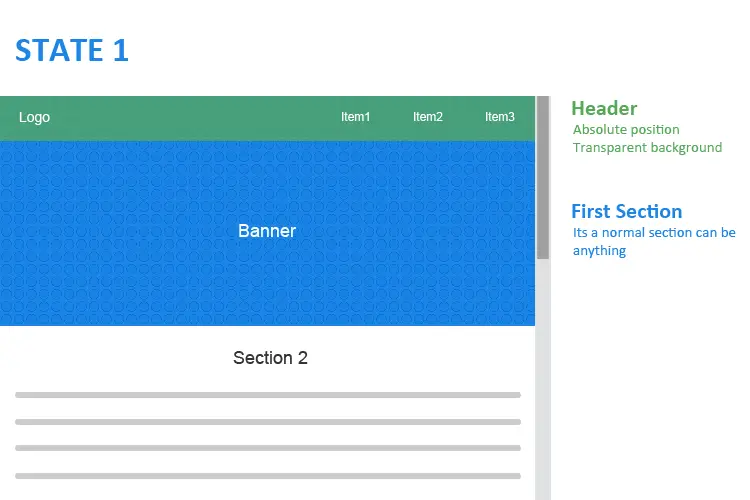
jQuery/CSS - Add fixed to element on scroll and remove it when reach end of element - Stack Overflow