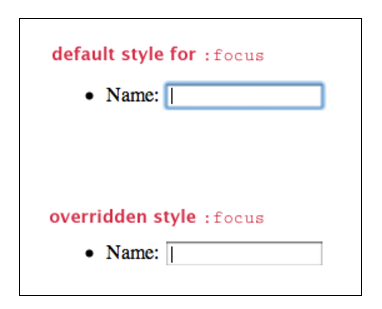
valid/invalid custom select reverts to default border color on focus · Issue #24553 · twbs/bootstrap · GitHub

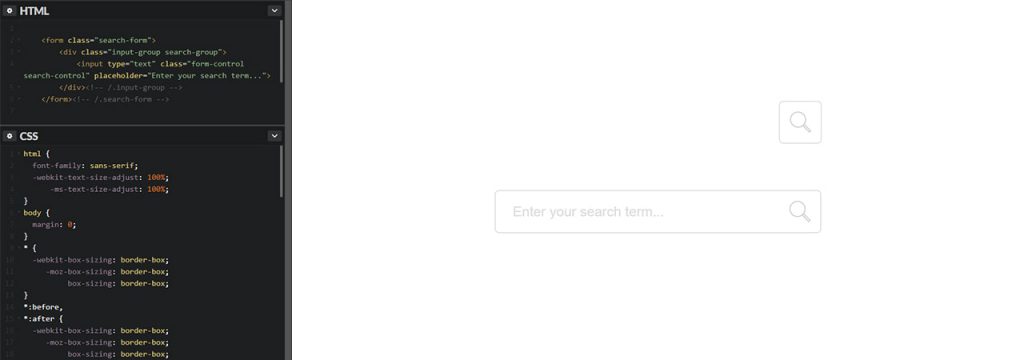
How to change color border bottom blue line to green green line in select field using react js? - Stack Overflow
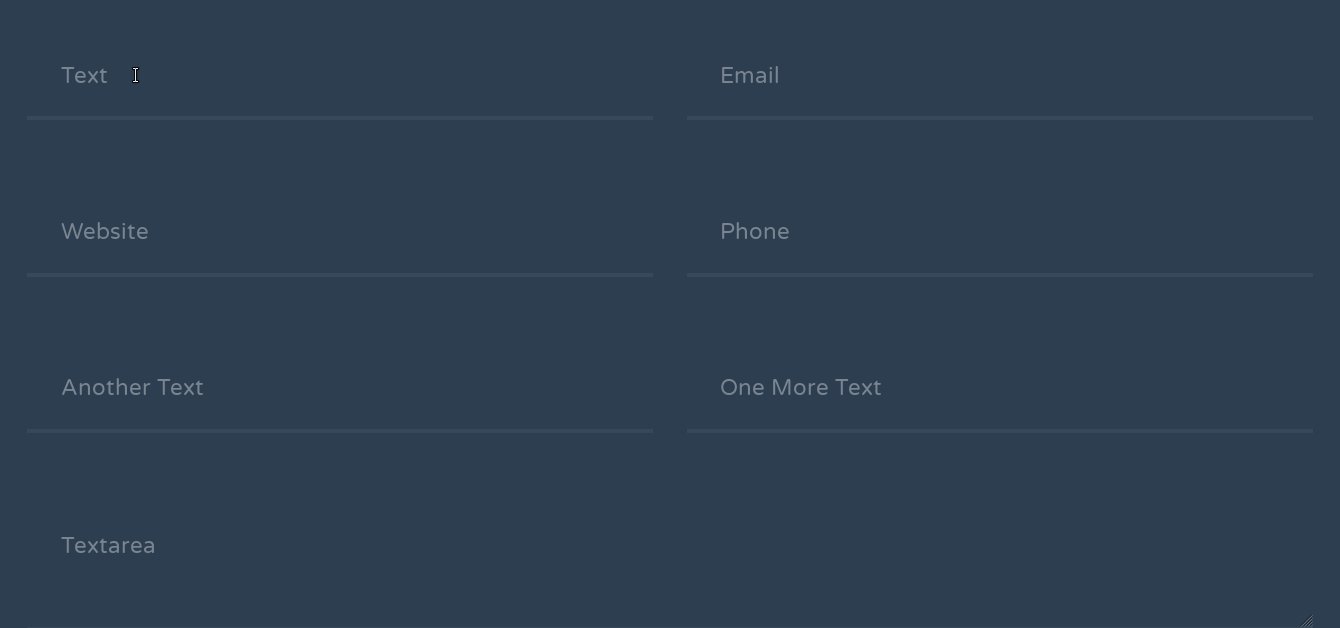
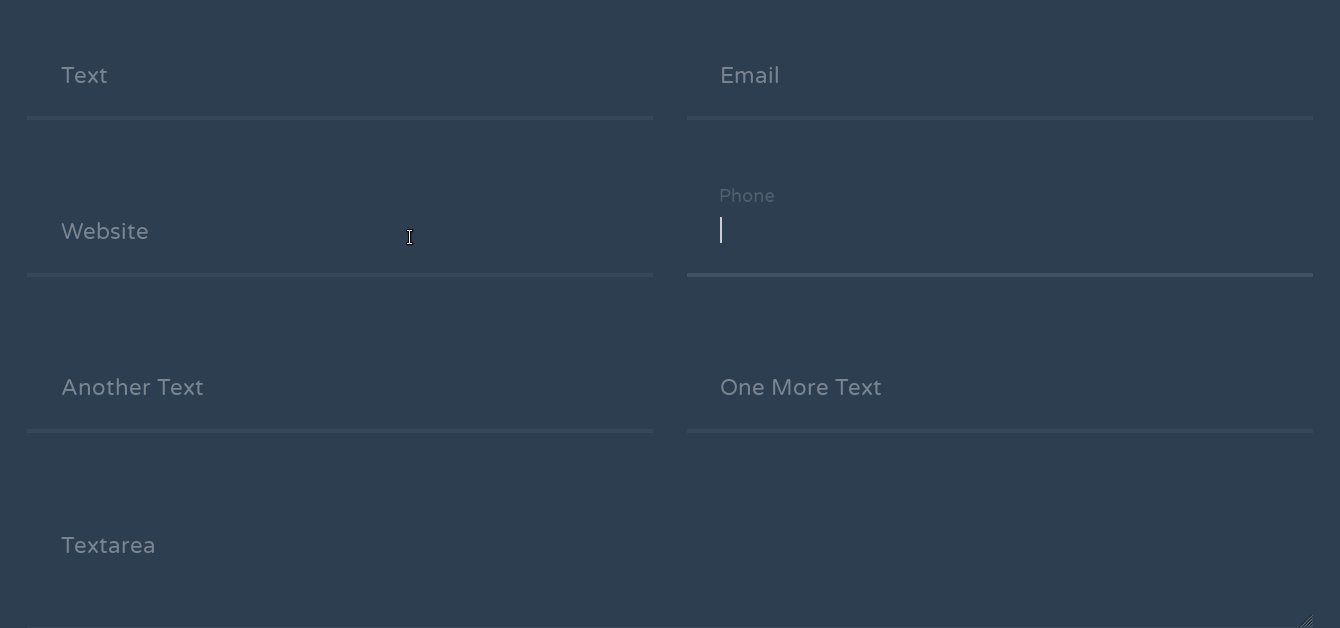
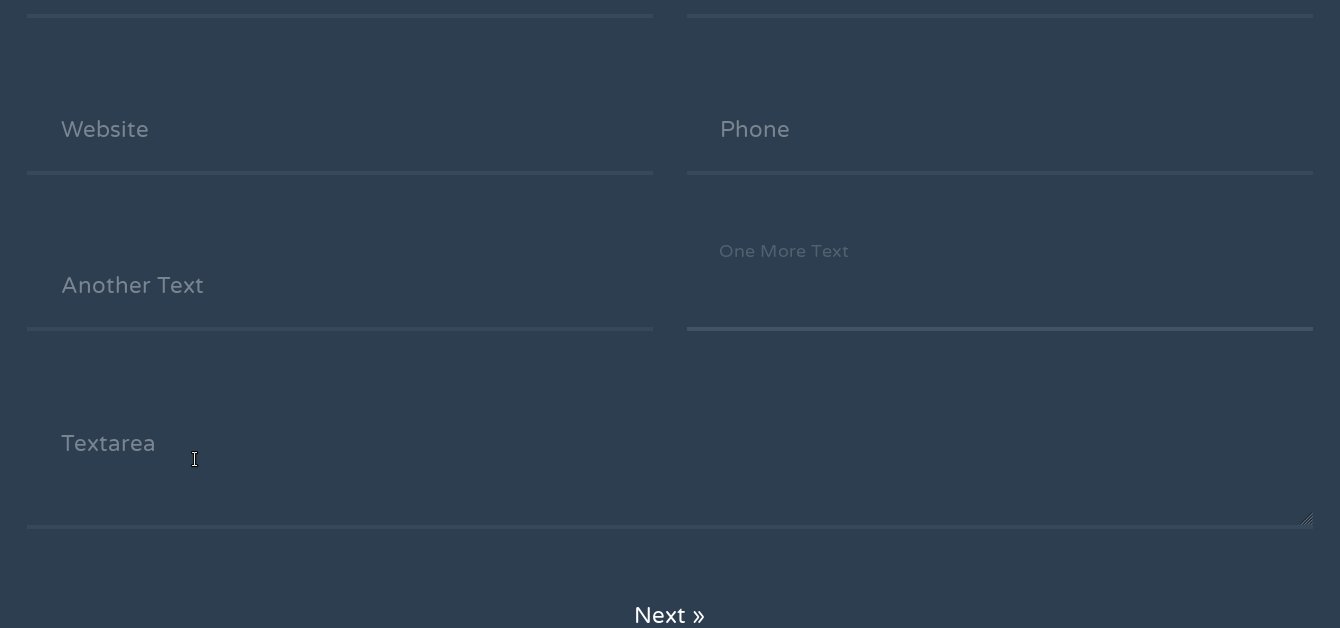
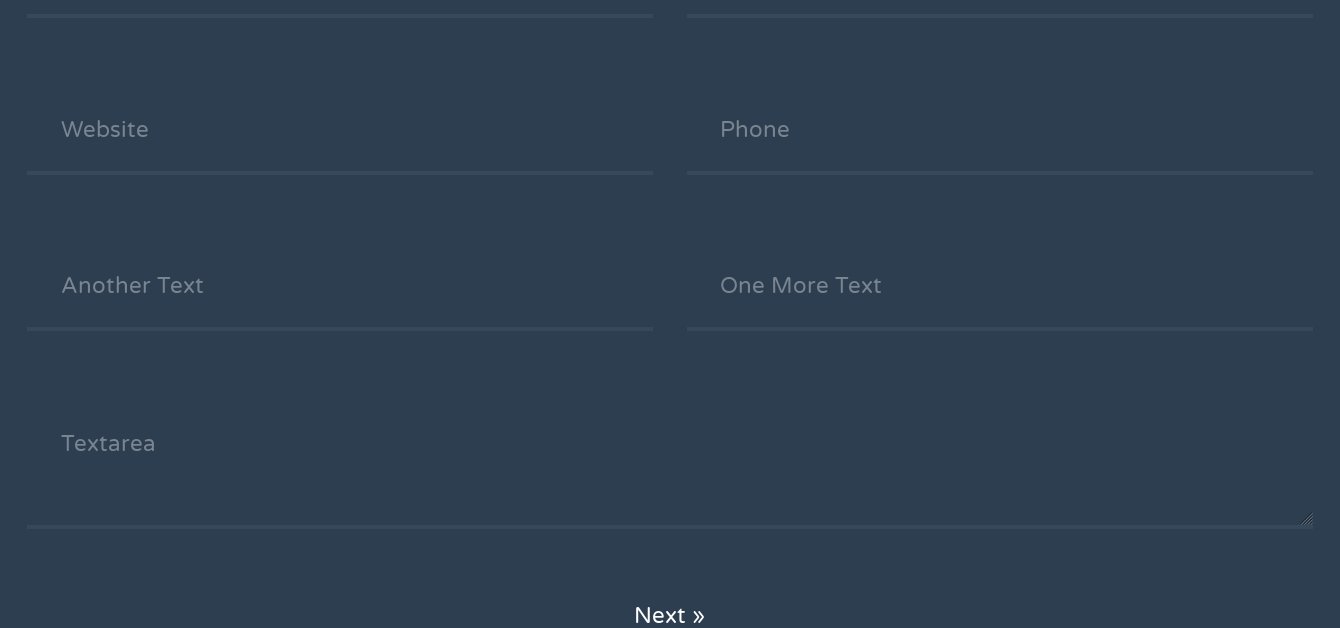
![Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org](https://www.drupal.org/files/issues/2019-10-05/textarea.png)
Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org

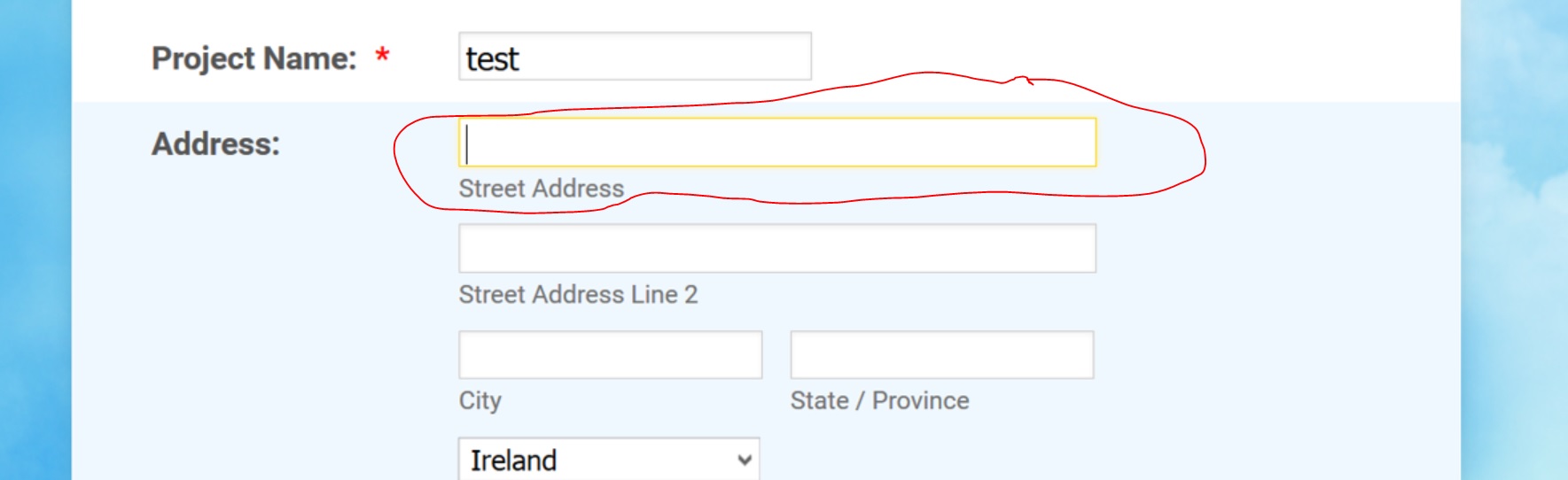
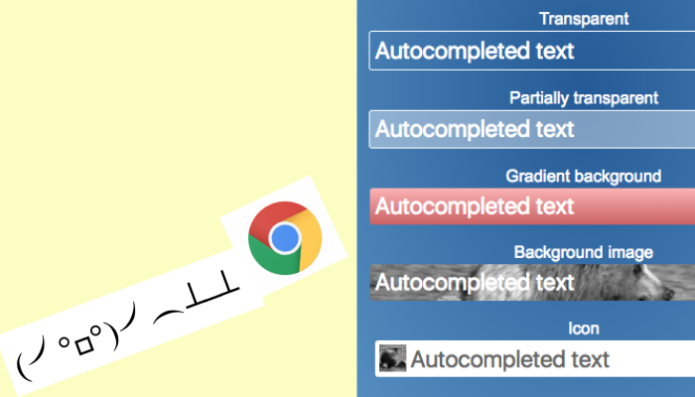
The ultimate list of hacks for Chrome's forced yellow background on autocompleted inputs / Webagility